Past Work

Co-Designing Better Web Maps
Leveraging our experience with standardizing web platform features, we provided review and recommendations for the existing proposals from the Maps for HTML Community Group and created a roadmap for the path forward.
Learn More about A Roadmap for HTML Maps
Helping browsers to maintain consistent behavior when working with plaintext
In 2020 and 2021 we helped the Google Rendering team with specification tests for several things, including improving the interoperability of the “plaintext-only” value.
Learn More about Specify contenteditable=plaintext-only
Working on lazy-loading video element poster attribute
We continued to expand our work with lazy-loading in an effort to improve interoperability in browser engines and address pain points for web developers.
Learn More about Improving lazy-loading
Researching Users and Designing for Activists
International environmental group Greenpeace approached us to create Planet 4 – a site where folks could build websites and digital engagement platforms using Wordpress specifically centering green movements and campaigns.
Learn More about Planet 4
Tests, developer tools, and public test-running infrastructure for the worlds biggest piece of software.
We're working with rendering teams from each major browser, primarily funded by Google and Mozilla, to increase web platform test coverage, spec author experience, implementer experience, and overall platform compatibility.
Learn More about Web Platform Tests
Eviction defense software for tenants in LA
We partnered with the Debt Collective, Los Angeles Tenants Union, and Anti-Eviction Mapping Project on an eviction defense software for tenants in Los Angeles.
Learn More about Eviction Defense
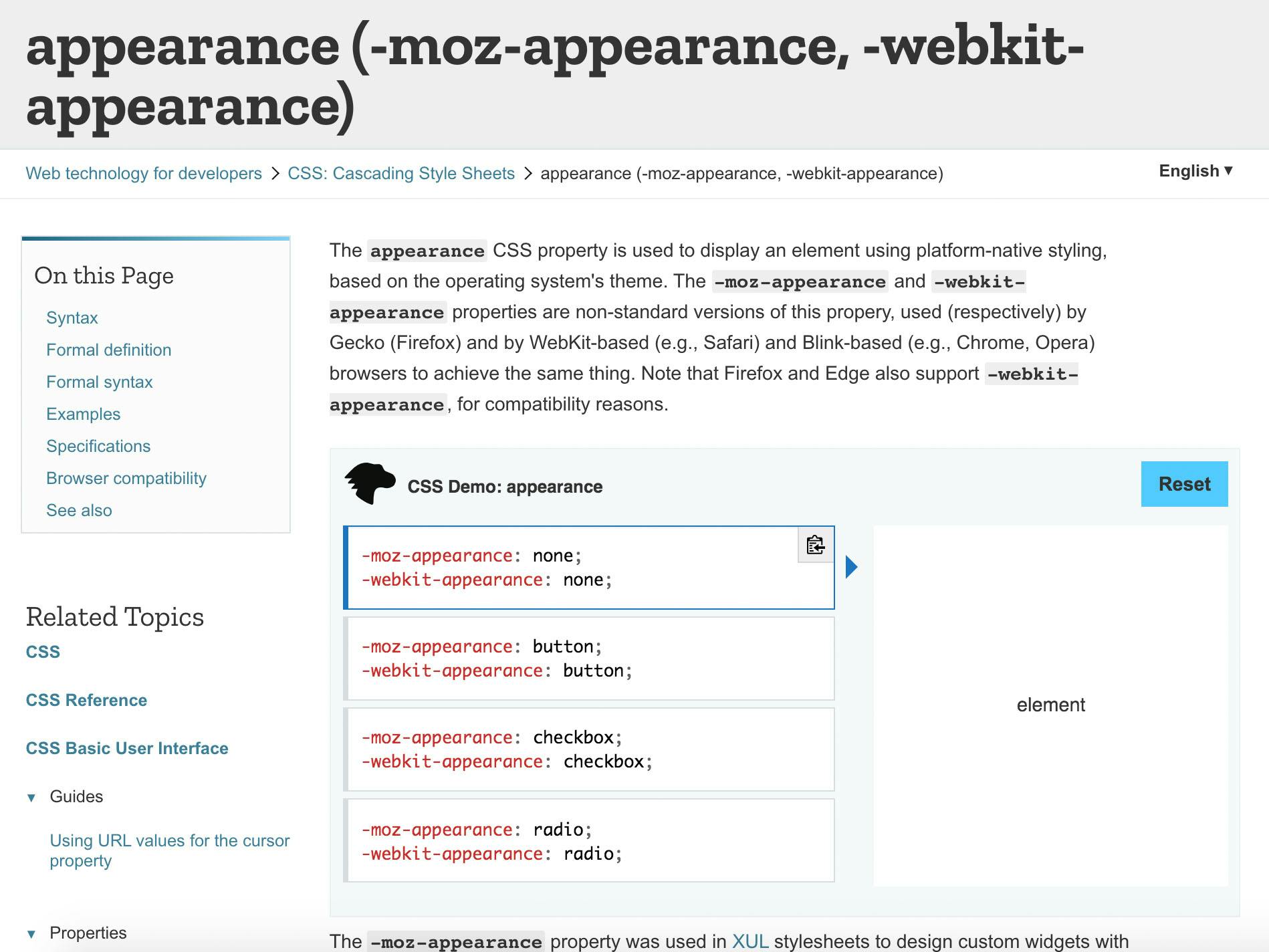
Rationalizing the spec for the CSS appearance property to help ship an unprefixed version.
We reviewed and updated the spec for the CSS `appearance` property, helped browsers ship `appearance` unprefixed without breaking compatibility, and made it easier to style HTML widget elements across browsers.
Learn More about Unprefixing appearance to ship web-compatible styling of form elements
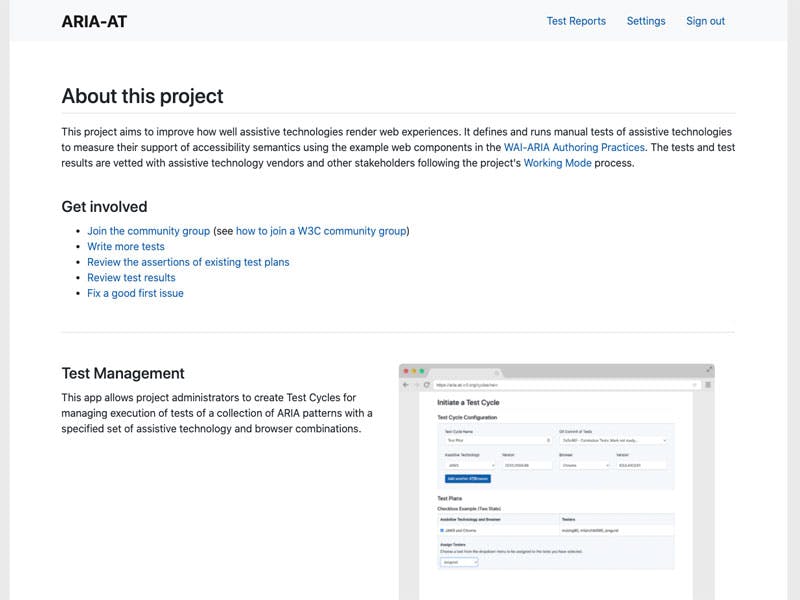
Building an app to manage manual testing of browsers and assistive technologies rendering ARIA accessibility features.
We designed and built an app that manages manual test runs of web browsers and assistive technologies to help scale WPT-inspired interoperability tests for ARIA accessibility features.
Learn More about Test Management App for ARIA-AT
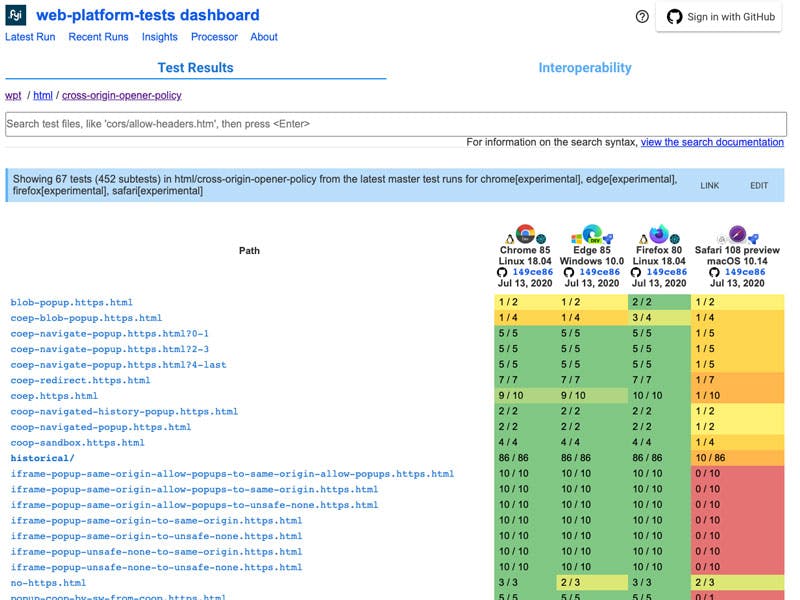
Adding new WPT tests for Fetch Metadata, COEP, and COOP to improve browser security guarantees.
We added new web-platform-tests tests for Fetch Metadata request headers and COEP/COOP response headers that improve browser security guarantees for users and web developers.
Learn More about Testing New HTTP Headers for Better Browser Security Guarantees
Developing a manual test suite for screen reader interoperability on the web.
We worked with the ARIA and Assistive Technology (ARIA-AT) Community Group to develop a assertion model and testing workflow for testing AT interop and implement a prototype runner.
Learn More about Screen Reader Interoperability Test Suite DesignOur Clients