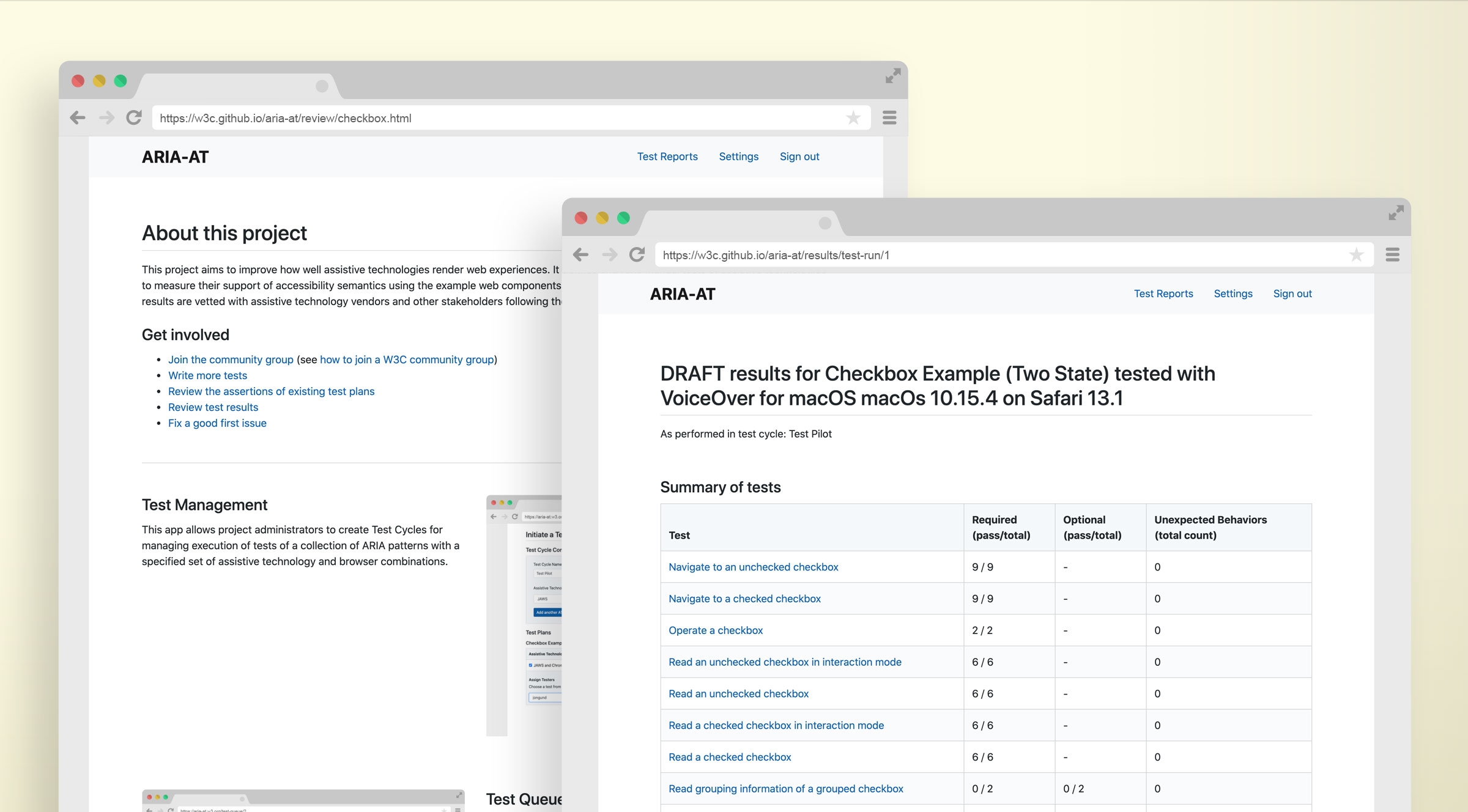
Test Management App for ARIA-AT
Building an app to manage manual testing of browsers and assistive technologies rendering ARIA accessibility features.
Challenge
Solution
Impact

More work like this at Bocoup
Contact Us
We'd love to hear from you. Get in touch!