Ringmark Gallery, Part 1
Posted by Rick Waldron
See all in the Ringmark Gallery series
Last week, Facebook and Bocoup announced a partnership and W3C Community Group initiative to raise the awareness of the development needs of The Mobile Web as a platform.
This announcement included the unveiling of a “mobile acid test”, dubbed Ringmark. Ringmark runs real-time inference, functional and practical application tests that are then visualized as a set of “milestone rings”.
Ringmark’s test coverage is based on the technical requirements of the Top 100 native iOS and Android apps and what is needed to bring them to the web. During the development of Ringmark, we saw desktop and mobile web development from a 10,000 foot view — which was catalyst for the Ringmark Gallery.
I present to you, part one of a multi-part, ongoing series that aims to illustrate an unbiased look at the mobile web through the eyes of the devices we use.
Ringmark Gallery
-
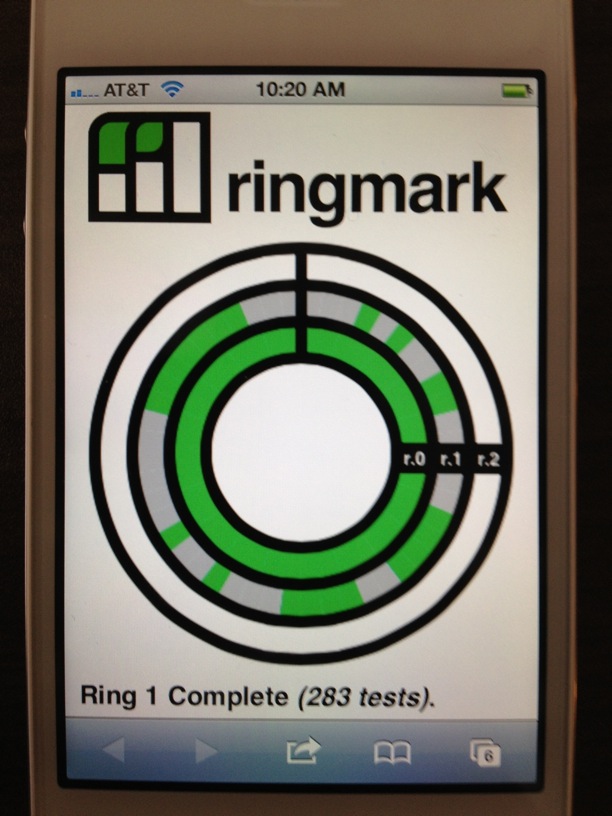
Apple iPhone 5.0.1 Mobile Safari

-
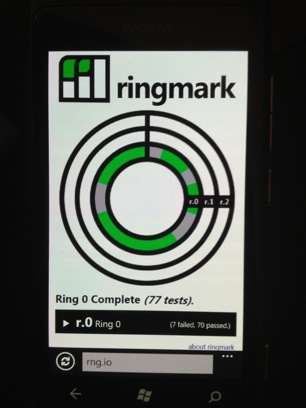
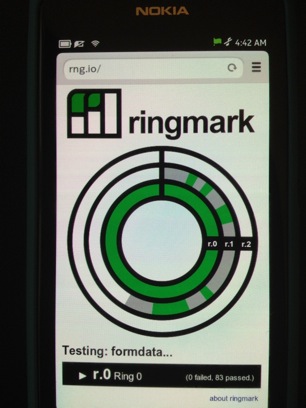
Nokia Lumia 800, WP7.5

-
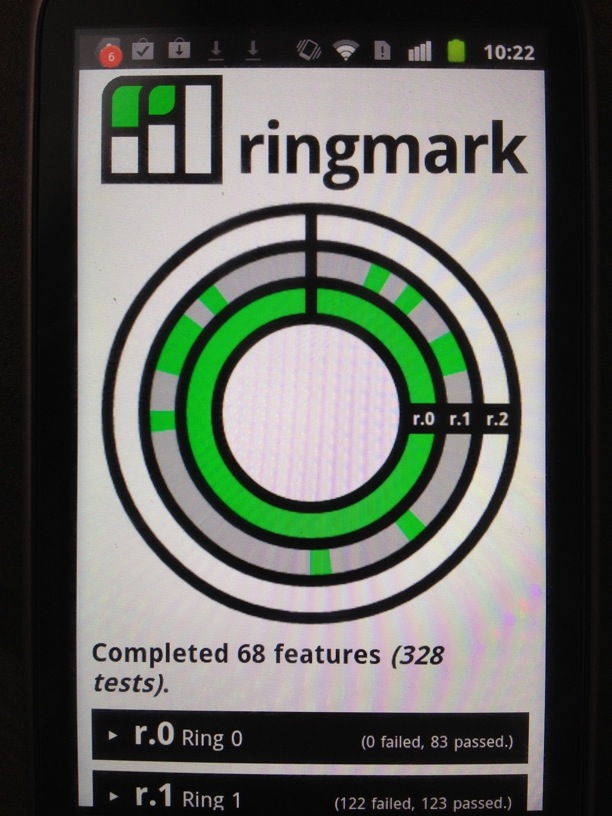
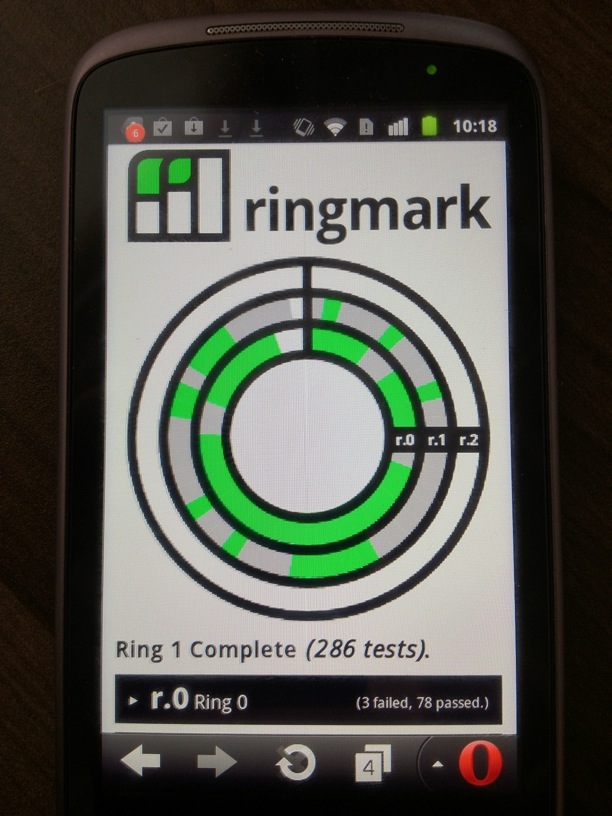
HTC Desire HD Android 2.3.7

-
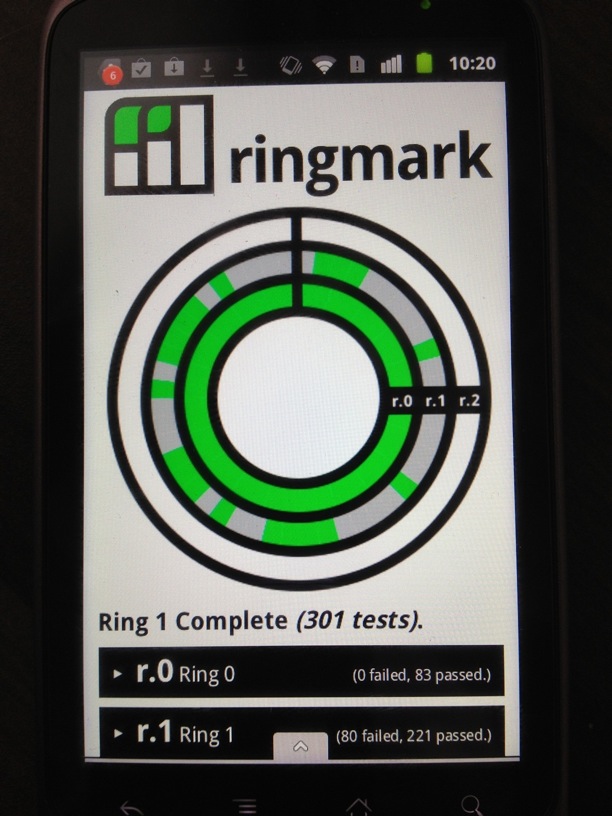
Nexus One Android 2.3.4, default

-
Nexus One Android 2.3.4, Firefox Mobile

-
Nexus One Android 2.3.4, Opera Mobile

-
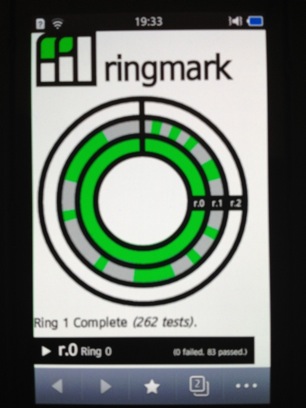
Nokia N9 Meego 1.2

-
Samsung Wave 4, Bada 2.0, Dolphin

Filament Group
A huge thanks to Mat Marquis and everyone at Filament Group for giving me access to the jQuery Mobile Device Suite.
Browserscope
All of Ringmark’s test results are posted to Browserscope and freely available: