Intro
2024 marks three years of working with our partners on bolstering interoperability on the web. This year, we’ve identified 17 focus areas dedicated to enhancing interoperability. Improving interoperability is not just about convenience; it’s a matter of accessibility and fairness, ensuring that simplifying web creation and navigation becomes a victory for all. The goal of the Interop project is to increase interoperability across major browsers through extensive testing of standardised web features.
Interop 2023
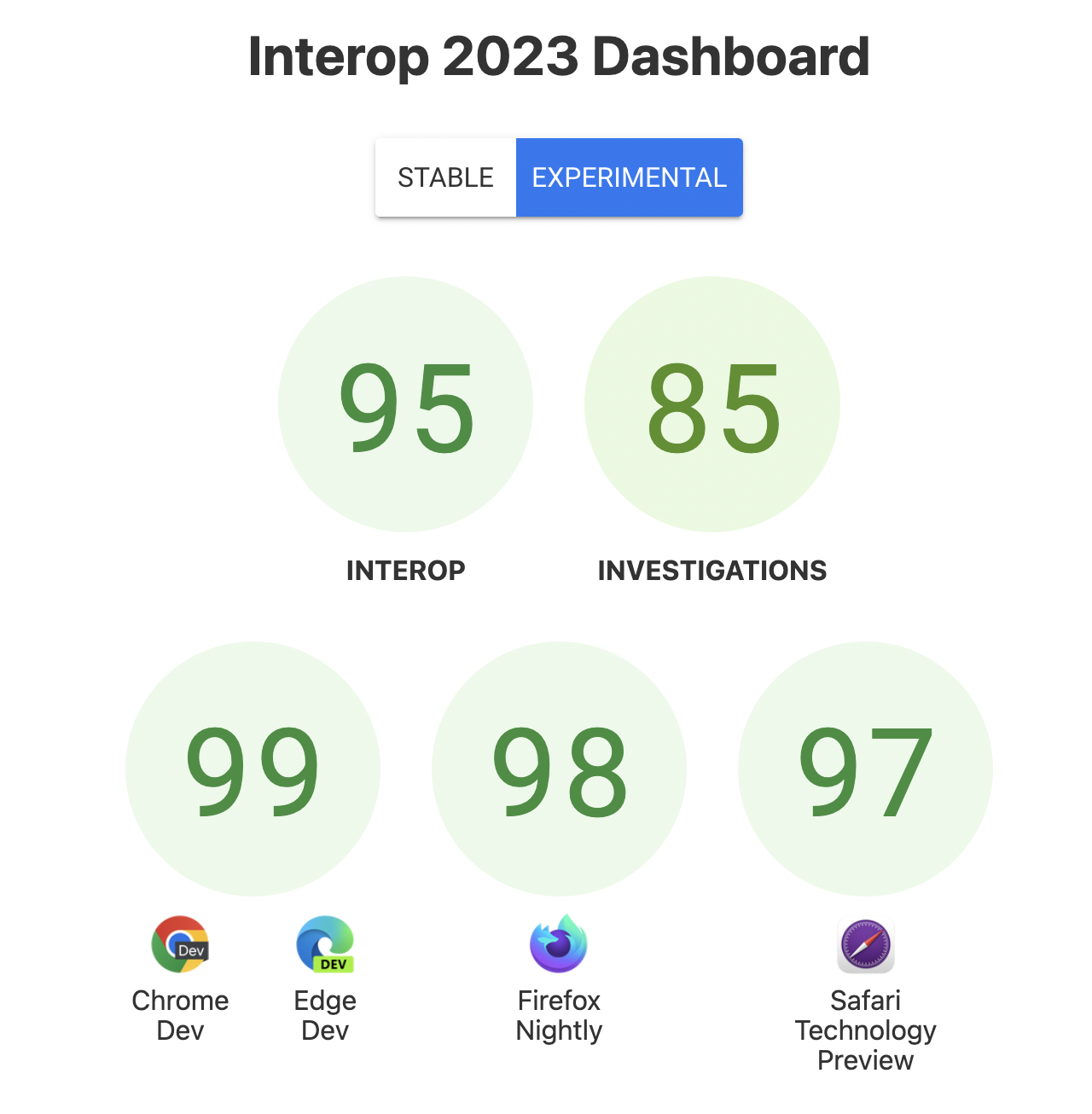
In 2023, we and our partners focused on 26 Focus Areas to continuously and extensively test for interoperability. You can check out the test results for 2023 at the Interop 2023 dashboard and see how each browser did with each focus area. We’re proud to say that we reached an interop score of 95 and that the accessibility investigation area we focused on hit 100%!

Focus Areas for 2024
This year we have 17 Focus Areas. We’re excited that the work from our Accessibility Investigation Area in 2023 has moved into a new Focus Area in 2024.
Accessibility
Accessibility Computed Role and Accessible Name
The accessible name given to an element, for example, in a form, the label for an input field would be the accessible name for the element. Computed role refers to the role of the element within the accessibility tree, which is defined by the “role” attribute on an element or the element name. Both of these are vital for assistive technologies as they’re used for web document interpretation. ChromeDriver, the Chrome implementation of WebDriver, has bugs that render the tests for the computed role and accessible name unreliable.
display: contentsElements that have
display: contentsapplied to them are removed from the page and the child element will take its place in the DOM. The issue is that as it was released, this also removed the element from the Accessibility Tree meaning that screen readers were not able to read the element withdisplay: contentsapplied to it. However, a lot of work has been done to makedisplay: contentsmore accessible over the last few years and more work to be done.
CSS Nesting
CSS Nesting allows for deeper levels of specificity for CSS rules using the & selector. This allows developers, designers, and web creators to be very precise in the HTML elements they want to target for the application of a CSS rule.
Custom Properties
This is carried over from 2023.
Custom properties give developers the ability to set CSS variables to be reused within a CSS document.
Declarative Shadow DOM
The Document Object Model (DOM) is a language-agnostic collection of the objects that make up the content and structure of a web document. The Shadow DOM is a means of creating elements that can be attached to a DOM tree (a collection of DOM objects) instead of inserting it into the DOM tree; this keeps the CSS and JavaScript for Shadow DOM elements encapsulated within those elements and not exposed to CSS & JS of the DOM. The declarative Shadow DOM API allows developers to create shadow roots using HTML without JavaScript.
font-size-adjust
Text of the same size but from different font-families can look as if they’re different sizes. Font-adjust allows developers to make the visual size of the font the same regardless of the font-family.
HTTP(S) URLs for WebSocket
Websocket URLs can now use HTTP(S) protocol instead of the previous ws: or was:; this will allow developers to use relative URLs.
IndexedDB V3
Indexed DB is a local in-browser database that allows web developers to store small amounts of data in the user’s browser.
Layout
This is carried over from 2023.
This category of features includes CSS grid, sub-grid and flexbox.
Pointer and Mouse Events
This is carried over from 2023.
Pointer events let developers define elements that should act as pointer targets, while mouse events are events that are triggered by the interaction of a mouse (or other pointer device e.g. keyboard or trackpad).
Popover
Popover is an attribute passed to HTML elements to designate which elements should be popover elements. Popover elements are also known as dialogues, popups, overlays, etc.
Relative Color Syntax
Relative color syntax is the language and function that allows developers to change colors based on relativity, given a base color. Developers can lighten, darken, invert, saturate, etc colors given a base color using math functions or replacing them entirely.
HTMLVideoElement.requestVideoFrameCallback
This allows developers to perform per-frame operations on video efficiently, such as audio synchronization with external sources.
Scrollbar Styling
scrollbar-widthScrollbar width allows a CSS-native way of styling scrollbars without pseudoelements.
scrollbar-gutterThe scrollbar-gutter is the space where the browser inserts the scroll-bar. In CSS, this rule allows developers to reserve that space so that the layout of the page renders as expected.
@starting-style and transition-behavior
@starting-style@starting-style is part of CSS transitions. Given an element that is going to have CSS transitions applied to it, @starting-style allows developers to define the pre-transition rules; this may be useful for elements that are displayed on a previously loaded page.
transition-behaviorThe
transition-behaviorproperty allows developers to set transitions for discrete properties (i.e., the value of the property is not additive).
Text Directionality
:dir() is a CSS pseudo class that allows developers to target elements based on the direction of the text. so :dir(ltr) applies to text that is left-to-right, while :dir(rtl) applies to text that’s right-to-left. dir=auto lets the user agent decide the direction of the text.
text-wrap: balance
text-wrap: balance allows developers and designers to adjust line lengths in a way that prevents typographic widows and orphans.
URL
This is carried over from 2023.
URL is a foundational function of the web; it’s what allows us to navigate through the web but historically hasn’t been very interoperable in how it works. We’ll be continuing our work in writing supporting tests according to Web Hypertext Application Technology Working Group (WHATWG) URL specification.
Investigation Areas 2024
Investigation areas are areas we want to dedicate time researching, understanding and coming to a consensus on feasible solutions within WPT. Those areas for 2024 are:
- Accessibility (carried over from 2023)
- Mobile Testing (carried over from 2023)
- Running WebAssembly Spec Tests in WPT
You can read our partners’ blog posts here: