Fieldrunners: Playing to the Strengths of HTML5 Audio and Web Audio
Posted by Mike Pennisi

Bocoup is excited to be working with Gradient Studios to port the hit mobile game Fieldrunners, by Subatomic Studios, to HTML5. This is the third in a series of weekly development blog posts.
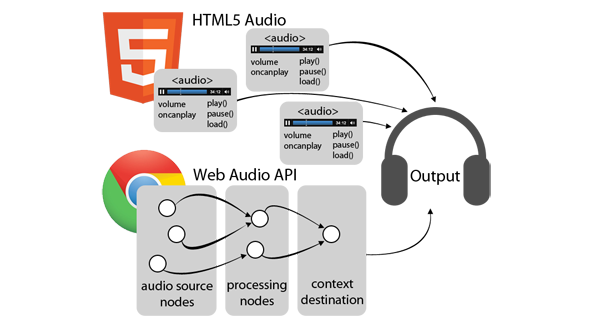
This week, we focused on incorporating sound into the Fieldrunners port. Lucky for us, in-browser audio support has come a long way in the past few years. Given that Google Chrome is a target browser, we were excited to have the opportunity to use the Web Audio API. Before we began, we wanted a clear understanding of what was possible with this new technology and how it compared to HTML5 Audio.
Comparisons
Resource Management. The audio tag is capable of streaming audio data, facilitating playback as soon as “enough” of the file has loaded (it even has a dedicated handler for this event, oncanplay()). Just provide a valid src parameter, call load(), and you’re good to go. Web Audio is somewhat more low-level and requires the entire audio file to be loaded into a buffer before playback is possible. The best way to accomplish this is making AJAX requests for the files (just make sure the responseType of your request is set to arraybuffer).
Compression. Web Audio does not natively decompress audio data, so without a lot of involved front-end decompression logic, you can’t play those MP3’s (although it is possible). Starting with Chrome 14, the Web Audio API does in fact support audio decompression. It hasn’t made it into the specification yet, but you can find examples here and in the source code here. HTML5 audio does support compression, although there is no universally-accepted codec, so you should provide multiple versions whenever possible (see here for more on that).
Level of Control. HTML5 audio provides about the same level of control you would expect from a standard MP3 player: you can play, pause, seek through, and load tracks at will. Managing a large array of sounds would be a little like having dedicated MP3 players for each album in your music collection–cumbersome but doable. The Web Audio API realizes each audio source as a node in a directed graph. Audio effects (like pitch and volume controls) are modeled the same way. This makes managing large sets of assets like sound effects very easy.

Browser Support. The Web Audio API is supported in Google Chrome (although, as an experimental feature, it must be enabled by navigating to chrome://flags ). On the other hand, all major browsers support HTML5 Audio.
Delegating Responsibility
In order to play to the strengths of each technology, we chose to leverage the Web Audio API for sound effects and HTML5 Audio for background music. This approach gives us the control we want over short samples like explosions and gunfire, but also allows for the streaming and caching over the much larger music files. As an added benefit, the experience gracefully degrades in browsers that do not support the Audio API but do support HTML5 Audio (in those cases, no errors will be raised and the user will still hear the background music).
(Note that it is possible to tie the HTML5 Audio background music into the Web Audio node graph via a MediaElementAudioSourceNode. We decided against this approach because it would lead to a completely silent experience on non-Web-API-supporting browsers without providing extra functionality.)
In the end, we were able to faithfully re-produce the sonic landscape of Fieldrunners using the best open web technologies for the job.