Using SVG Patterns as Fills
Posted by Irene Ros
Back in the day, before color printers (or printers at all), people still had to make good data visualization. One way to do that was by using patterns instead of solid colors to indicate changes in scale or category.
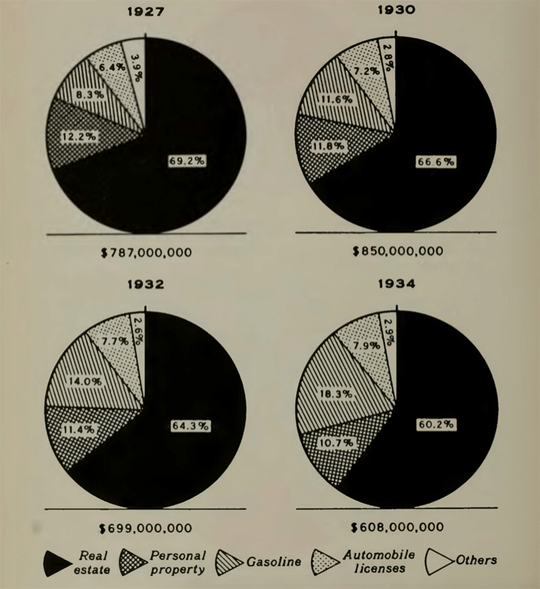
For example, take a look at this set of pie charts, using different patterns for different categories. This chart shows the “Sources of the Farm-Tax Dollar in the United States for the Years 1927, 1930, 1932, and 1934”. It is from the very excellent treasure trove of old timey charts: Graphic presentation.

Introducing Pattern Fills:
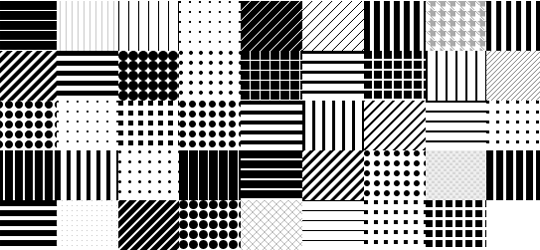
I’m excited to share Pattern Fills, a collection of patterns and a process for creating your own.
Patternfills comes with a collection of several patterns at various gradations. The patterns can be used in two ways: as CSS classnames or as SVG pattern defs.
How do SVG patterns work?
In order to use an SVG pattern, you can define an SVG document containing the design to be repeated. For example, a document might look like this:
<svg xmlns='http://www.w3.org/2000/svg' width='10' height='10'>
<rect width='10' height='10' fill='#fff' />
<circle cx="1" cy="1" r="1" fill="#000"/>
</svg>
If you were to use this SVG document as a pattern, it would look like this:
SVG Pattern Definition:
Now that you have an SVG document defined that you wish to use as a pattern, you can add it to an SVG defs section as a pattern element. Note that the SVG document gets compressed into a base64 encoded string.
<svg height="10" width="10" xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<pattern id="circles-1" patternUnits="userSpaceOnUse" width="10" height="10">
<image xlink:href="data:image/svg+xml;base64,PHN2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIHdpZHRoPScxMCcgaGVpZ2h0PScxMCc+CiAgPHJlY3Qgd2lkdGg9JzEwJyBoZWlnaHQ9JzEwJyBmaWxsPScjZmZmJyAvPgogIDxjaXJjbGUgY3g9IjEiIGN5PSIxIiByPSIxIiBmaWxsPSIjMDAwIi8+Cjwvc3ZnPg=="
x="0" y="0" width="10" height="10">
</image>
</pattern>
</defs>
</svg>
This allows us to use the pattern using the fill style attribute like so:
<svg height="100" width="100" style="float:left" class="pattern-swatch">
<rect style="fill: url(#circles-1) #fff;" x="0" y="0" height="100" width="100"></rect>
</svg>
CSS Class Name:
To define a pattern that can be applied using a classname, you should first define a CSS block where the pattern string is used as the background-image url. For example:
.circles-1 {
background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIHdpZHRoPScxMCcgaGVpZ2h0PScxMCc+CiAgPHJlY3Qgd2lkdGg9JzEwJyBoZWlnaHQ9JzEwJyBmaWxsPScjZmZmJyAvPgogIDxjaXJjbGUgY3g9IjEiIGN5PSIxIiByPSIxIiBmaWxsPSIjMDAwIi8+Cjwvc3ZnPg==");
background-repeat: repeat;
}
This allows us to use the pattern like so:
<div class="circles-1">
</div>
What does Pattern Fills do?
There are several ways to use Pattern Fills:
You can use the
patterns.cssfile that contains all the current patterns. That will only work for non-SVG elements.You can use individual patterns, but copying them from the sample pages. CSS class definitions can be found here and SVG pattern defs can be found here
You can add your own patterns or modify mine! The conversion process from SVG document to pattern is very tedious. The purpose of the pattern fills toolchain is to simplify this process. You can clone the repo, run
npm installandgrunt devto get a local server going. After that, any changes or additions to thesrc/patterns/**/*files will be automatically picked up and will re-render the CSS file and the sample pages. If you make new patterns, send them over in a pull request!
Old Timey Chart Time
Of course, we immediately had to make an old timey chart that you can see here. The d3.js code for this chart lives here.
Next steps
We’d love to hear any feedback. In the meanwhile, we’re going to make a lot more patterns and add some color customization to the mix.