Inset shadows with HTML5 Canvas
Posted by Alistair Macdonald
This question was recently posed on Quora. “How can I draw inset shadow on HTML canvas?” The answer is surprisingly simple. But first you will need to understand a little thing called “Opposite Winding”.
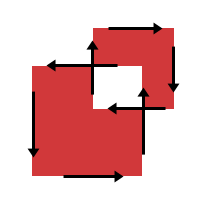
 Opposite Winding is a technique employed by most graphics tools and packages. The rule of Opposite Winding states that when two shapes intersect and are being drawn in alternate clockwise directions, blank space will exist where-ever the shapes overlap.
Opposite Winding is a technique employed by most graphics tools and packages. The rule of Opposite Winding states that when two shapes intersect and are being drawn in alternate clockwise directions, blank space will exist where-ever the shapes overlap.
Fortunately this rule also applies to Canvas and SVG shapes. So to draw an inset shadow, you will first need to punch the shape of your hole in a clockwise direction, onto a large square being drawn in an anti-clockwise direction. Once you have done this, it’s simply a matter of adding your shadow parameters to the Canvas context.